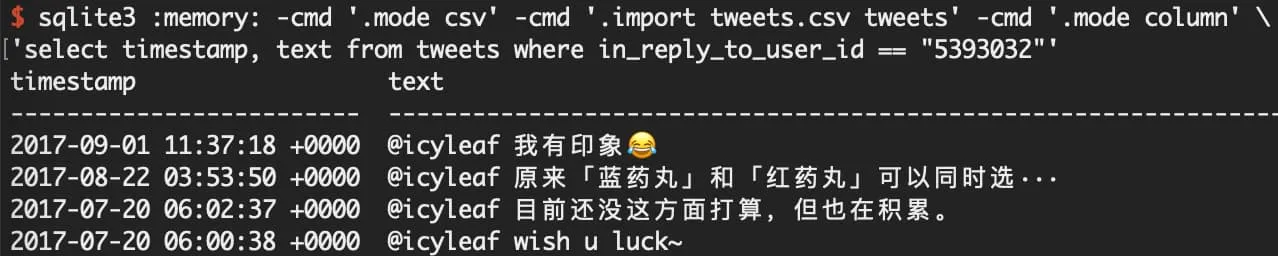
在 Hacker News 上看到一篇 通过 SQLite 来方便地操作 CSV 的文章,利用 sqlite3 对 csv 原生支持的能力,对 csv 执行 SQL 查询,来获得自己想要的数据。试了下确实挺方便的:

保存为一个 bash function 后,就更方便了:
csv2sqlite() {
sqlite3 :memory: -cmd '.mode csv' -cmd ".import $1.csv $1" -cmd '.mode column' $2
}
# usage
csv2sqlite tweets 'select * from tweets limit 1'顺便看了下 HN 上的评论,发现有不少人提到了 VisiData 这个工具,就体验了下,确实很不错,能满足常见的数据查询工作,还不用写 SQL。下面就通过 tweets.csv 这个文件,结合具体的场景来看看 VisiData 的使用姿势。
每年发了多少 Tweet
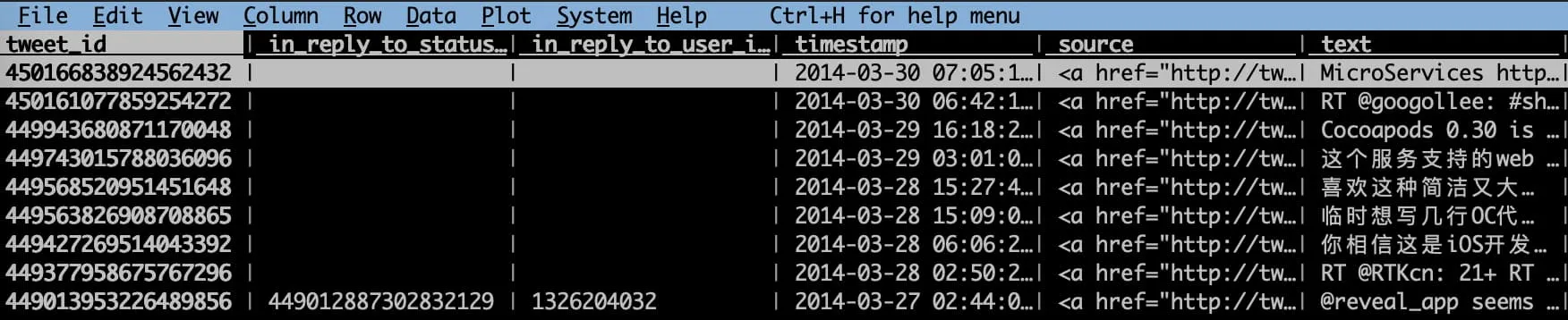
VisiData 安装完后,直接 vd tweets.csv 就可以了,界面如下:

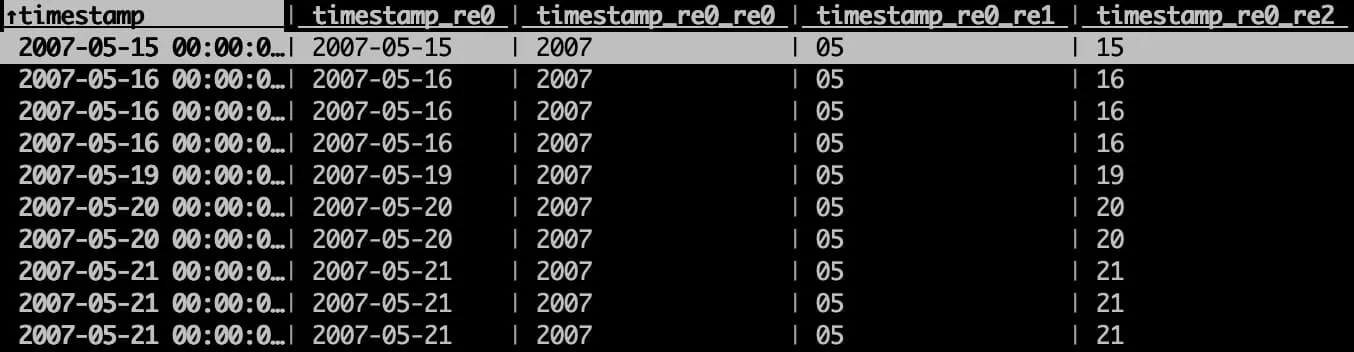
其中有一列为 timestamp,包含了 date 和 time,我们需要将 Year 分离出来,然后才能进行聚合操作。分离的过程也很简单,先选中 timestamp 这一列,输入快捷键 : 就会进入到正则切分模式,输入空格 ,就可以将 date 和 time 分开了,然后再对 date 列执行同样的操作,不过要用 - 来切分,这样就能得到 Year 了。

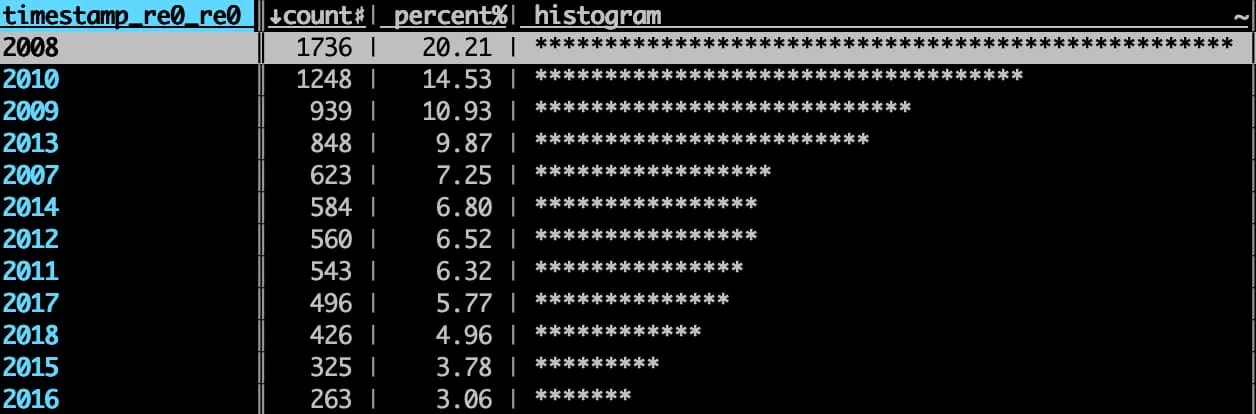
接下来,在 Year 对应的列,按一下 F (shift+f),就能达到 group by 的效果,这个真的太方便了。

可以看到我最爱唠叨的年份是 2008 和 2010 年,那时 Twitter 还能正常访问,有点什么想法就想发一下,也能在 Twitter 上找到很多有意思的人。
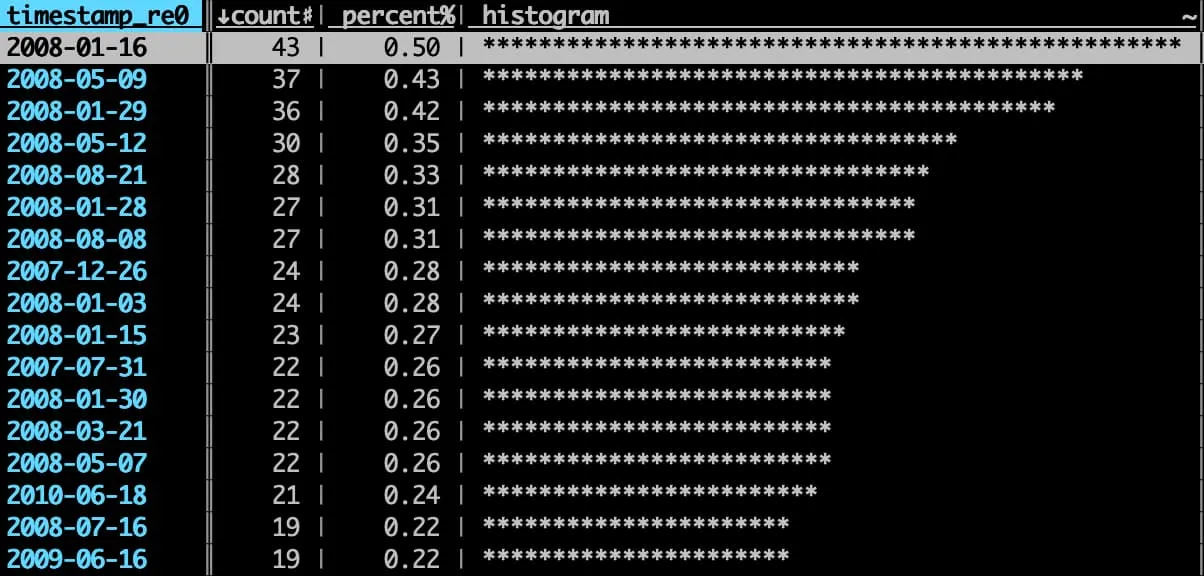
也可以通过这个方法看发推频率最高的是那几天:

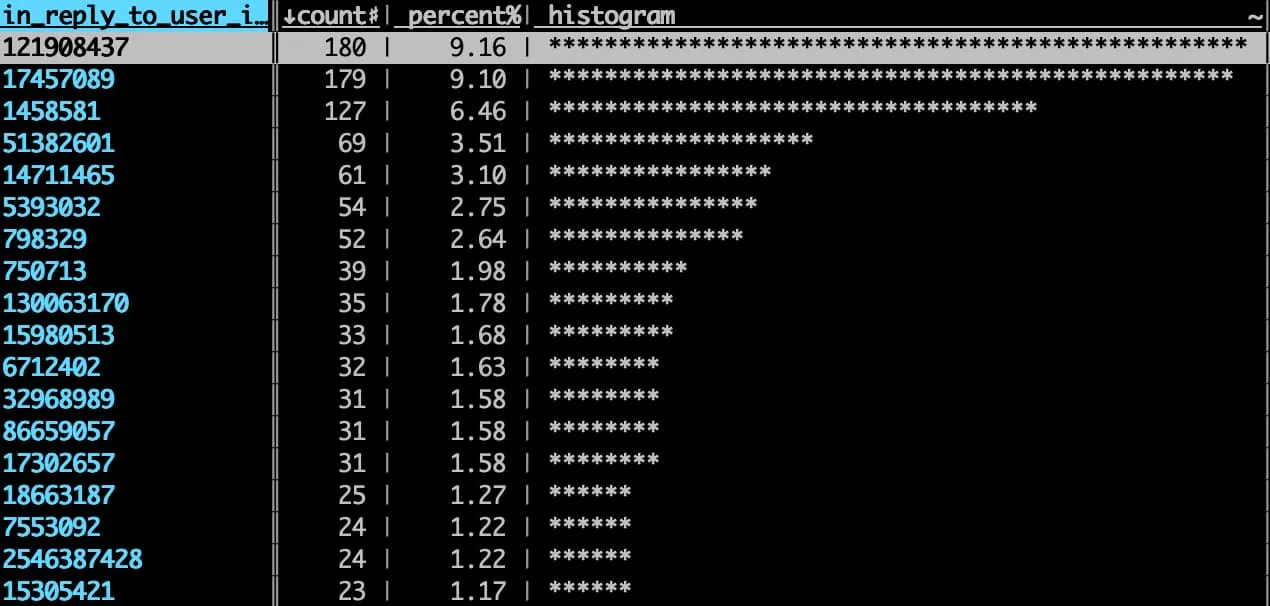
或者看自己 @ 频率最高的是哪些人:(这里显示的是 user_id,可以通过 user_id 转 username 的服务来看对应的人)

某一天发了哪些推
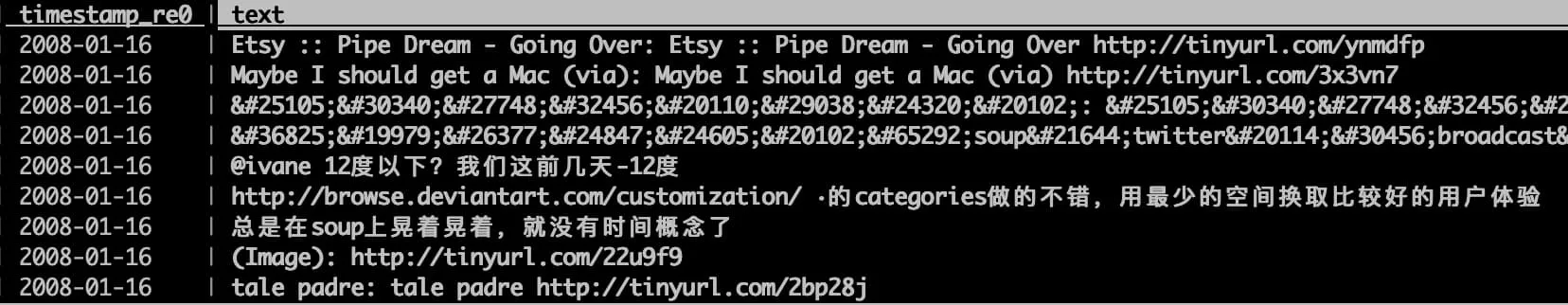
找到了发推最多的日子后,接下来很自然就想看看这几天自己都发了些啥,比如我想看 2008-01-16 这一天的推,先选择日期列,然后输入快捷键 |,表示要选择符合正则表达式的行,此时 status bar 会提示输入正则,输入 2008-01-16 后回车,就能选中这些行了。
如果 text 列的内容没有完全显示出来,可以选中 text 列,输入快捷键 _ 就行了。

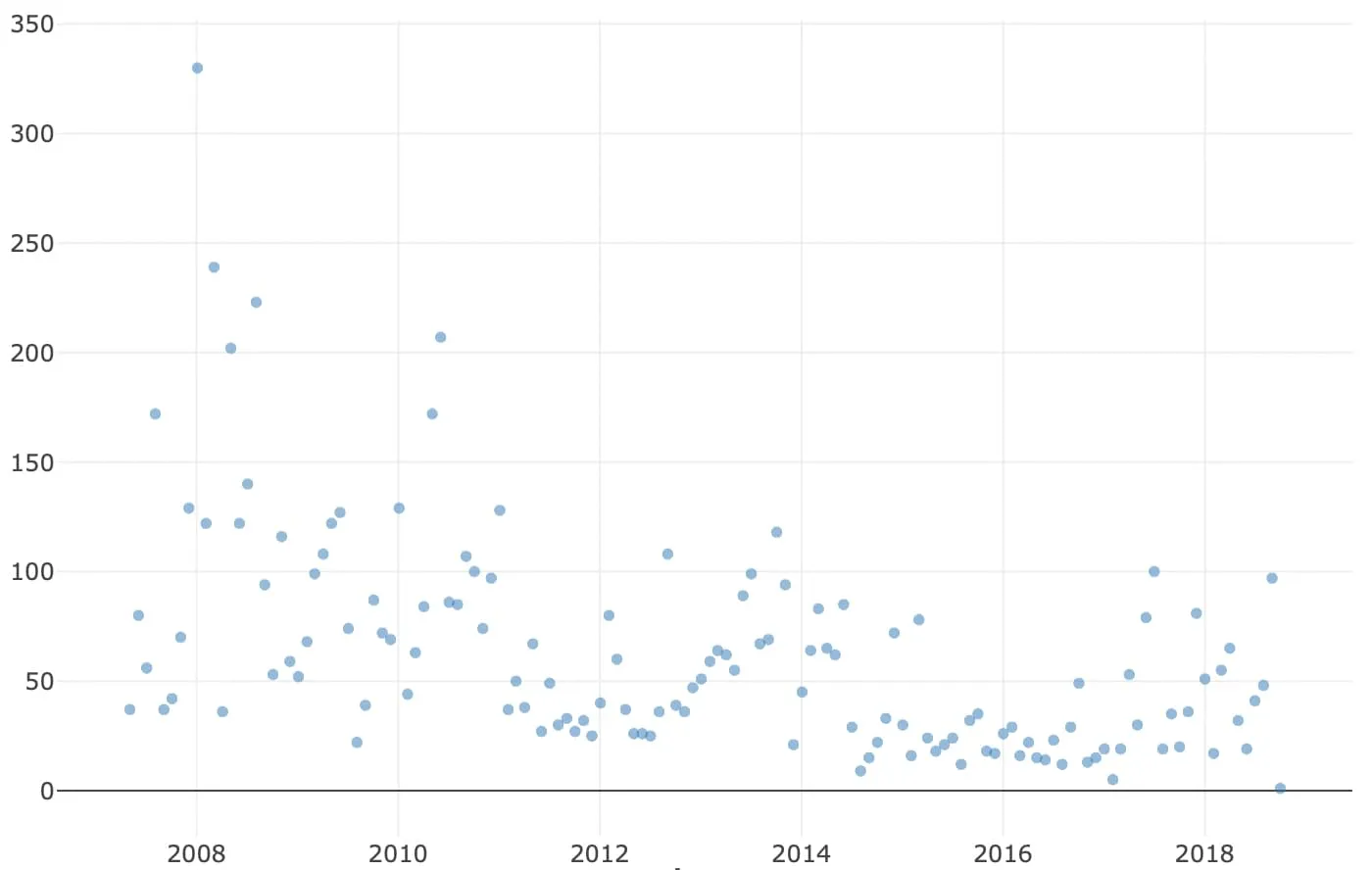
图形化显示每个月的发推数量
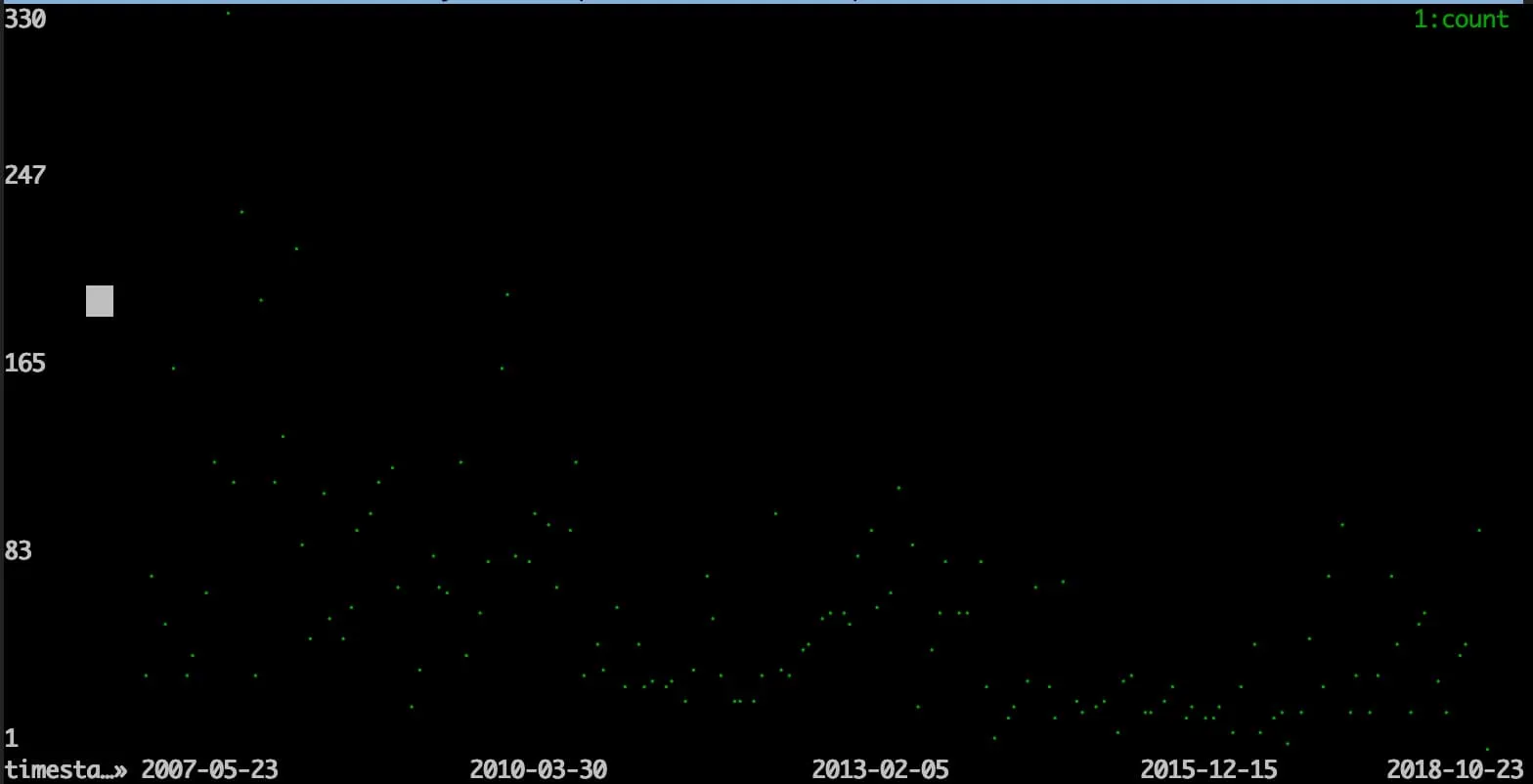
VisiData 还支持散点图,我们可以通过这个功能来看每个月的发推数量,不过显示的效果不太好。

好在 VisiData 可以将当前 Table 的内容导出为 csv, json 等常用格式,我们可以将这些数据导入到其他的 plot 服务来获得更好的显示效果。

小结
VisiData 是一个开源项目,有 5 年多的历史了,还在持续维护着,可信任程度还是比较高的。以上是我的简单探索,已经可以满足不少需求了。一开始我对 TUI (Terminal UI) 是有点抗拒的,感觉不如 GUI 美观,但结合 Terminal 的操作确实太方便了,之后如果有不太复杂的数据分析需求,应该还会选择 VisiData。
